Toda aplicación siempre necesitara un instalador para que pueda ser usado por los usuarios finales, sin la necesidad de que ellos tengan que tomar la acción de investigar, instalar aplicaciones, etc. Un instalador contendra todo el codigo fuente y librerías externas encapsuladas en solo un archivo ejecutable. En esta entrada aprenderemos a crear un instalador para cualquier sistema operativo de nuestra aplicacion en electron.
Para crear nuestro instalador haremos uso de una librería disponible mediante paquetes npm llamada Electron Builder ubiquémonos dentro de la carpeta donde se encuentra nuestra aplicación he instalaemos electron builder:
npm install electron-builder --save-devVamos a nuestra carpeta principal y crearemos una carpeta llamada build donde agregaremos una imagen para cada sistema operativo
- icon.ico (Requerido para windows)
- background.png (Requerido para Mac)
- icon.icns (Requerido para Mac)
El instalador para el Linux usara las mismas imagenes de mac :)
Lo siguiente que tenemos que hacer es arreglar nuestro archivo package.json agregaremos mas informacion de nuestra aplicacion y añadiremos las llaves dentro de "scripts"
- "pack": "build --dir"
- "dist": "build"
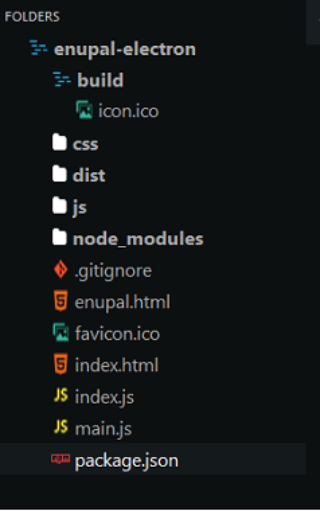
Así quedaría mi folder structure
Y también añadiremos la llave "build" donde especificaremos la información requerida para que nuestra librería electron builder ejecute por cada sistema operativo. En nuestro proyecto utilizamos o instalamos dos librerías externas: mysql y pretty-bytes para que nuestro instalador agregue esta librerías recuerden tenerlas en "dependencies" y librerias como Electron Builder que estamos usando para crear el instalador no las necesitamos en el instalador así que pueden ir en "devDependencies" o simplemente no agregarla en el archivo package.json de momento mi archivo luce así:
{
"name": "enupal-electron",
"version": "1.0.0",
"description": "The enupal feed blog",
"main": "./main.js",
"scripts": {
"postinstall": "install-app-deps",
"start": "electron .",
"pack": "build --dir",
"dist": "build"
},
"author": "Enupal <info@enupal.com>",
"license": "MIT",
"build": {
"appId": "enupal-electronv1",
"asar": true,
"dmg": {
"contents": [
{
"x": 110,
"y": 150
},
{
"x": 240,
"y": 150,
"type": "link",
"path": "/Applications"
}
]
},
"linux": {
"target": [
"AppImage",
"deb"
]
},
"win": {
"target": "NSIS",
"icon": "build/icon.ico"
}
},
"dependencies": {
"mysql": "^2.13.0",
"pretty-bytes": "^4.0.2"
}
}
Eso seria prácticamente todo! solo nos queda ejecutar el comando para que genere nuestro instalador. Se creara una carpeta dist automaticamente con el instalador y la carpeta que tendra asociada ese instalador. Como yo estoy haciendo la prueba en Windows solo se creara el ejecutable de windows. Necesitaran ejecutar el comando en cada sistema operativo que necesiten el instalador (no estoy completamente seguro de esto pueden escribir en los comentarios si les funciona en otro SO)
El comando es el siguiente:
npm run distEso es todo! revisen su carpeta dist y ahí estará su instalador. En la proxima entrada hablaremos de las actualizaciones automaticas. Aqui les dejo un video con el contenido de la entrada